What are Heading tags? Do I need to use them? Do I need to use Headings in a certain way?
These are common questions that many Christian bloggers ask when it comes to formatting their blog posts.
Heading tags are an important part of writing your blog posts in a way that make sense to readers and to search engine crawlers.
Understanding what they are and how to properly use them will help improve the quality of your blog posts and hopefully get them closer to ranking in search results – which means more Jesus on Page One!

This post may contain affiliate links. Read our full disclosure here.
What are Heading Tags
Most blogs should only ever use up to the H4 heading tag in their content. Understanding what each one is for will help you understand how to use them correctly in your content.
I like to use the research paper model (that we had to do back in school) where you had the Roman Numeral system to create the outline for the paper. Think of the Heading Tags as the outline for your post.
- H1 – This is your Title Tag and is preformatted into the WordPress title block. Search engine crawlers will read this first to get an idea of what the content is about. You will never use an H1 heading block in the actual blog post.
- H2 – This will be your first heading used in the actual blog post. Think of your H2 as the Roman Numerals (I, II, III, etc) as used in research papers. The H2 heading should be the main topic that you will be discussing in the paragraphs that follow.
- H3 – This heading is used to break up sub-topics under the H2 heading. In the research paper model, an H3 would be your capital letters (A, B, C, etc).
- H4 – This heading is used to break up sub-topics under the H3 headings. In the research paper mode, an H4 would be your regular numbers (1, 2, 3, etc).
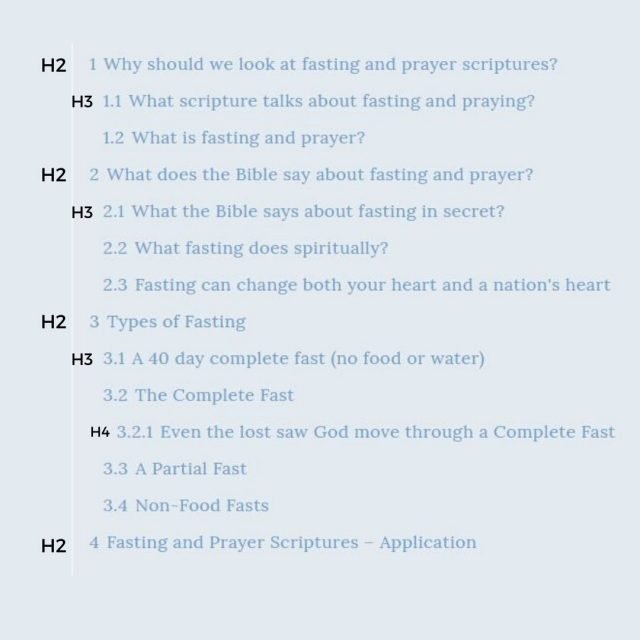
Below is an example of an outline for a blog post (from the Table of Contents plugin). You can see how each H3 is a subtopic of the H2 above it (and the H4 under an H3).

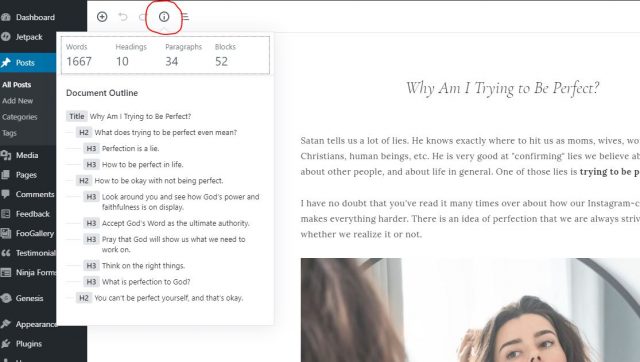
Also, if you are using the Gutenberg block editor, you can easily see your headings by clicking the “i” button in the top left of your editor dashboard (see below).

Why Should You Use Heading Tags
Headings are an important part of formatting your blog content. Headings break up the content to make it easier to read and also have value for SEO purposes.
Your headings are one of the first things search engine crawlers see when they scan your site so it is important that you use them in a way that outlines the point of the content.
Use Headings to Outline Content
Headings make your blog content easier to navigate. Instead of just having all paragraph text with nothing to break it up, headings provide a way to let readers know what each section is about.
Considering that most people who come to your site do so because the went looking for specific information in a Google search, the headings enable them to scan through your content to see if it has what they were searching for (without having to read through all of it first).
Headings also help you write the content in a way that makes sense and flows well for the intended topic. Many times when we start writing, we can easily get off-track to what the intended purpose was. Headings help keep the content (paragraph) focused on that specific heading topic.
It is important that you use your headings in a way that enables readers to easily navigate the content. Using a Table of Contents plugin can really help you in making sure they make sense by giving you a quick view of your headings in a table of contents format.
When I write blog posts, I start with an outline of the important topics I want to discuss in the post. Then I put them into order using headings. Then I write the actual blog content. Creating an outline really helps me ensure I’m writing content that makes sense, stays on topic, uses headings in order, and is optimized for SEO.
Use Headings to Improve SEO
Using headings doesn’t impact your SEO directly but they can help have an indirect effect on it.
What I mean is that just because you’ve inserted headings into a post doesn’t mean you will suddenly have great SEO. Having keywords in your headings enables search engine crawlers to more easily figure out the point of your content so it can be indexed.
Of course, it is important that you have written content that satisfies a search query if you expect the content to be found in search engines.
Headings also make your content easier to read (for your visitors and for search engine crawlers). Quality text is important for SEO.
WordPress Heading Tags Best Practices
Now that you understand what heading tags are and what they are for, here are some best practices for implementing them on your WordPress blog.
- The Title Block in WordPress is formatted as H1 so you don’t need to use it anywhere in the actual blog post. Your first heading should be H2.
- Always use heading tags in the correct order (H2, followed by H3, followed by H4, etc). Don’t skip around (H2, followed by H4, etc)
- You must have H2’s but H3/H4 are optional depending upon the content.
- When possible, use your main keyword concept (or a variable) or a primary “people also ask question” in the first H2 in your post. This helps the search engine crawlers more easily index your post appropriately.
- Headings should be simple. Avoid using long sentences as headings.
- Never use headings to make your font larger! (You can install the TinyMCE Advanced plugin which enables you to edit the font.)
When you know what heading tags are and how to use them, you can make your content more user-friendly for visitors AND for search engine crawlers.
